縦位置と横位置で提供する機能の違い、レイアウトを認識するということ、端末の大きさと目との距離などの関連性について考えていました。
手始めに iPhone、iPad の標準アプリが画面の回転に対応しているか、回転することでUIのレイアウトなどに変更があるか調べました。
|
iPhone4 iOS 5.1 |
iPad iOS5.1 |
| アプリケーション |
回転/レイアウト変更 |
回転/レイアウト変更 |
| App Store |
No / No |
Yes / No |
| Game Center |
No / No |
Yes / No |
| iTunes |
No / No |
Yes / No |
| Safari |
Yes / No |
Yes / No |
| YouTube |
Yes / No |
Yes / Yes *リスト、動画の表示変更 |
| カメラ |
Yes / Yes *アイコンの向き |
未調査 |
| カレンダー |
Yes / Yes *週表示 |
Yes / No |
| コンパス |
No / No |
— |
| ビデオ |
Yes / No |
Yes / Yes *レイアウトが少し変更 |
| ボイスメモ |
No / No |
— |
| マップ |
No / No |
Yes / No |
| ミュージック |
Yes / Yes *Cover Flow |
Yes / No |
| メール |
Yes / No |
Yes / Yes *Split View切り替え |
| メッセージ |
Yes / No |
Yes / No |
| メモ |
Yes / No |
Yes / Yes *Split View切り替え |
| リマインダー |
No / No |
Yes / No |
| 株価 |
Yes / Yes *チャートの拡大表示 |
— |
| 計算機 |
Yes / Yes *関数電卓 |
— |
| 時計 |
No / No |
— |
| 写真 |
Yes / No |
Yes / No |
| 設定 |
No / No |
Yes / No |
| 天気 |
No / No |
— |
| 電話 |
No / No |
— |
| 連絡先 |
Yes / No |
Yes / No |
以上のような結果です。
iPhoneで回転するアプリは、テキストを入力して使うアプリ、写真・動画などコンテンツに縦位置・横位置があるもの。または標準とは違うナビゲーションを提供する特殊なビューを提供するものです。ただしリマインダーは横位置に対応してませんね。
iPadでは回転しなかったアプリはありません。レイアウトは縦画面でも横画面でも同じように使える前提で、Split View、サイドバーのようなリストの表示を切り替えてナビゲーションのアクセスをしやすくしているものでした。
Bashmarks – Directory Bookmarks for the Shell | Huy Nguyen
シェルでディレクトリをブックマークして、移動、一覧などが出来るコマンドです。
デスクトップにエイリアスをつくって移動しやすくしておくのと同じように、シェル上でもディレクトリを簡単に管理したいと思っていました。取りかかり中のディレクトリをブックマークしておいて、l でブックマークを一覧表示させて Inbox 的に使っています。
実際に使うときはこんな様子。
% cd .vim/bundle
% pwd
/Users/hrykozw/.vim/bundle
% s vimbundle
% l
mamp /Applications/MAMP/htdocs
vimbundle /Users/hrykozw/.vim/bundle
% cd
% pwd
/Users/hrykozw
% g vimbundle
% pwd
/Users/hrykozw/.vim/bundle
(不要になったら)
% d vimbundle
$ l
mamp /Applications/MAMP/htdocs
Mac だと
% open .
でカレントディレクトリがFinderで開くので、あわせて使っています。
CSS3 の box-shadow の inset と transform の rotate を使って、
Photoshop でつくったポラロイド風の写真の枠を CSS のみで再現してみます。

ボックスの内側にシャドウをつける方法は、こちらの記事を参考にしました。
CSS3 版のスクリーンショット

html
<div id="photo01" class="photoframe">
<p class="photo"><img src="photo01.jpg" alt="photo01" /></p>
</div>
<div id="photo02" class="photoframe">
<p class="photo"><img src="photo02.jpg" alt="photo02" /></p>
</div>
css
.photoframe {
position: relative;
display: inline;
float: left;
width: 220px;
height: 270px;
overflow: hidden;
margin: 0 10px 20px;
padding: 15px;
background: #ffffff;
border: 1px solid rgba(0, 0, 0, 0.3);
text-align: center;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.5);
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.5);
box-shadow: 0px 2px 4px rgba(0,0,0,0.5);
z-index: 1;
}
.photoframe .photo {
width: 220px;
height: 220px;
overflow: hidden;
margin: 0 0 15px;
padding: 0;
-moz-box-shadow: inset 0px 1px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 1px 3px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px rgba(0, 0, 0, 0.2);
}
.photoframe img {
position: relative;
display: block;
margin: 0;
padding: 0;
z-index: -1;
}
#photo02 {
-moz-transform: rotate(-1deg);
-webkit-transform: rotate(-1deg);
}
要 CSS3 対応ブラウザ。
Mac の Developer Tools に付属する FileMerge をターミナルから開く方法。
ファイルの比較
$ opendiff file1 file2
ディレクトリの比較
$ opendiff dir1 dir2
階層が深いディレクトリを比較するときには FileMerge が見やすいです。
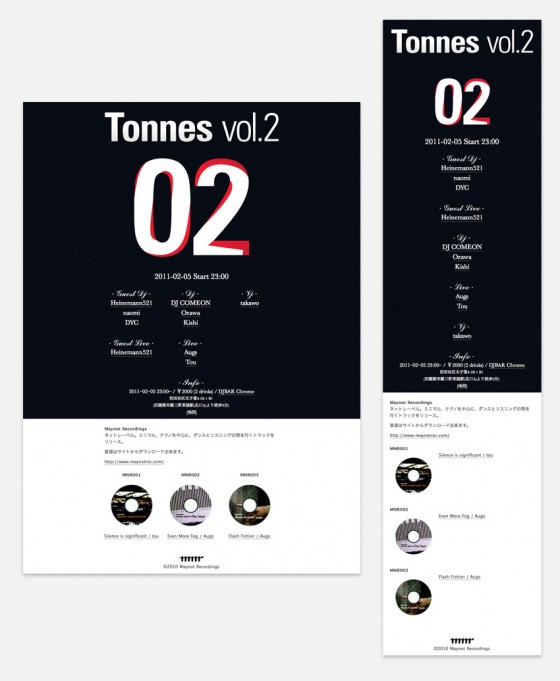
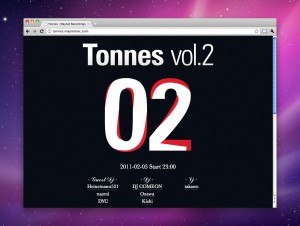
HTML5 で作ってみました、その2。
1ページだけなので、実験するのに中身が少なくていいかなと思い HTML5, CSS3 を使ってみました。
http://tonnes.maynotrec.com/

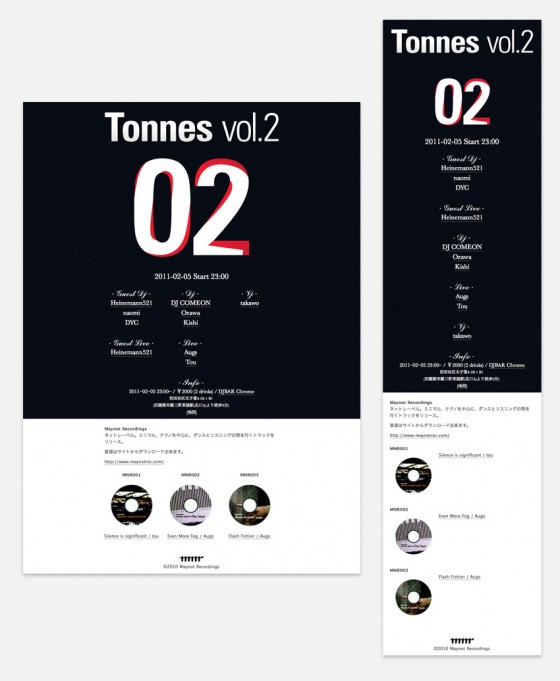
デザインについて考えたこと
デザインは、
- フライヤーのようなデザイン
- Fluid Grid と Media Queries で変化するレイアウト
- わずかにグラデーションやテクスチャ
がポイントです。
ミニマルな感じのフライヤーを意識しました。ブログなどのデザインなどと比べると文章は少ないので、テキストというよりもデザイン要素の一部として扱っています。
タイトルや 02 に薄くグラデーションをかけたり、墨色の背景にノイズを載せたりしてあります。
印刷物であれば紙などの微妙なテクスチャや光源の影響などがありますが、液晶自体が発光しているということもあり、ベタ塗りが均一すぎて、今回のデザインには合わない気がしたので色々やってみました。
モノであれば紙の厚みだったり、インクの厚みだったり、写真であれば周辺光量落ちだったり、そういうものが視覚に与える効果があって、Web デザイン的なやり方でそういったものを取り入れるには、どうするんだろう?と考えていました。
レイアウトはそもそもは iPhone でも見やすいようにしたいというのがあり、狭めに max-width を指定した Fluid Layout にした上で、Media Queries でレイアウトが変わるようにしました。Fluid Layout ベースで作っておくと Media Queries で幅を狭めるのが楽でした。もっとダイナミックにレイアウトが変化してもよさそうです。
コーディングについて考えたこと
コーディングは、
- HTML5
- CSS3
- Media Queries
- Fluid Layout
- Modernizr
を試行錯誤中です。
今後個人的に作るものは、HTML5 と CSS3 でいいんじゃないかと思っています。
今回は、Modernizr を初めて使ってみたのですが、html5shiv の代わりとして、IE で HTML5 をレンダリングするために使ってみたぐらいで、Modernizr によるブラウザの機能の検出で追加される class は使ってません。Modernizr は、対応が必要でない所はそのままにしておいて、多くのブラウザで同じようにしたい所(角丸は必須!など)ごとに段階的に CSS を追加していきやすいと思います。
Media Queries については、ダイナミックにレイアウトが変化させられるというのは、紙では出来ないことなので面白いのなーと。アプリ制作ではなく、html であれば対象となるデバイスも増えます。レイアウトの変更と情報の変更、デバイスの物理的な大きさの違いと解像度の違い、デバイスによって持ち方や画面との距離も変わると思います。この辺りは今後もっと取り組みたいなと思っているところです。
IE6 と Firefox 2 でかなり崩れていましたが、さきほど直しました。
IE6 は max-width が効かないのでその対応
<!--[if lt IE 7]>
<link href="css/ie.css" rel="stylesheet" media="all" type="text/css" />
<![endif]-->
Firefox 2 の対応はこちらを参考にしました。
HTML5 を IE や Firefox 2 でも使えるようにする方法 – html5doctor – HTML5.JP
もともと php で書いたので、コンテンツタイプを application/xhtml+xml にして対応しました。
参考にしたもの
HTML5 Boilerplate とドキュメントが勉強になります。Changelog を見て知らないものを調べたりしました。

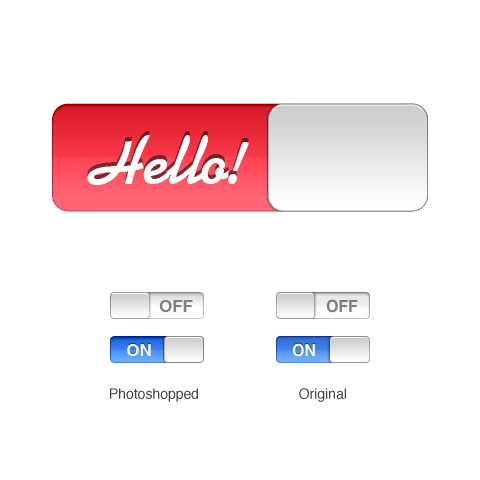
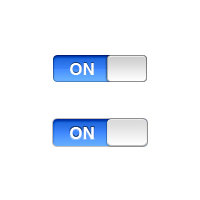
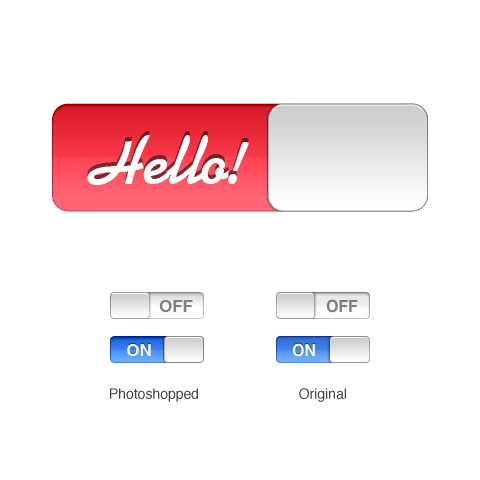
iPhone のトグルスイッチを Photoshop のシェイプとレイヤー効果を使って模写しました。
やってみて思ったことをいくつか書きます。
物質感とデフォルメ
現実世界のボタンであれば凹凸の陰影や色の境目によって、「境界線」があるように見えたり、一色であるはずのボタンにグラデーションがかかっているように見えます。その陰影のつき方は光のあたり方や物体の素材によって変わってきます。
UIのパーツであるので、デフォルメされ強弱がついていますが、GUIの中の世界での光の射し方や物質感がよく考えられているなーと思います。
境界線
 ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。
ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。
この境界線はボタンの何を表しているのか?と考えると、くぼんだ部分にできる陰影だろうと。なので、くぼみが青のときは青を反映したグラデーションにし、くぼみが白の時にはグレーのグラデーションを使っています。
ハイライト
 レイヤー効果でグラデーションやベベルをなんとなくかけてもまったくシャープさが出ません。数十ピクセルのサイズで、素材感や凹凸感を出すには、ハイライト部分の入れ方が重要なようです。
レイヤー効果でグラデーションやベベルをなんとなくかけてもまったくシャープさが出ません。数十ピクセルのサイズで、素材感や凹凸感を出すには、ハイライト部分の入れ方が重要なようです。
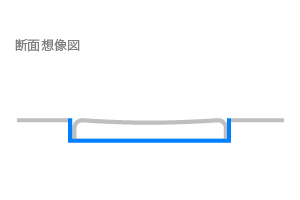
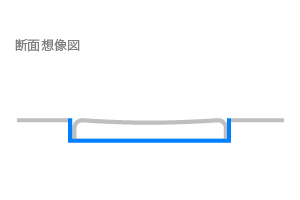
トグルスイッチのスライドするスイッチ部分では、断面を想像すると少し角が落ちていて、中央部は緩やかに凹んでいるような気がします。ハイライトはハイエストライトをシャープに入れ、シャドー部分は境界線と一緒に表現されていると考え省略しています。
Photoshopでレイヤー
 シェイプとレイヤー効果を使う利点は、変更が楽なことです。レイヤー効果をうまく使えば、文字の入れ替えや色の変更にも対応出来ます。
シェイプとレイヤー効果を使う利点は、変更が楽なことです。レイヤー効果をうまく使えば、文字の入れ替えや色の変更にも対応出来ます。
模写をしようと考えたとき、陰影、境界線などを白黒のグラデーションとレイヤーの合成方法で対処し、色味を出来る限り直接指定しないで出来るかと考えました。
ベース
シェイプを重ねるとレイヤー効果がはみ出したり、シェイプの角丸の部分のエッジがはみ出したり、にじんだりするので、クリッッピングしています。
境界線
レイヤー効果で境界線をつけると、透明度や乗算などを指定しても、レイヤー効果を指定したレイヤーの色など無視します。境界線自体に青のグラデーションなどを指定したくなかったので、境界線は別パーツにしています。これってオプションで変えられたり、CS4 以外では違かったりしますかね?
まとめ
まずはデザイン・UI を設計して、光や質感を決めることが重要ですね。
Photoshopで作るときに、レイヤーを分けて効果を重ね合わせる必要性や、ビットマップのレイヤーを重ねる方が楽そうな所などありますので、ツールの機能に縛られないようにしないといけないですね。
実際のサイトでは、accesskey がどのくらい設定されているか見るために、accesskey を CSS で表示させてみます。
アクセスキーに設定されている文字を表示
*[accesskey]:after {
content: "[" attr(accesskey) "]";
}
アクセスキーに設定されている文字をスタイリングして表示
(CSS3)
*[accesskey]::after {
content: "[" attr(accesskey) "]";
margin-left: 0.5em;
padding: 0.2em;
color: #000000;
background: #ffffff;
font-size: 75%;
font-weight: bold;
font-style: normal;
text-decoration: none;
border: 1px solid rgba(0,0,0,0.2);
-webkit-border-radius: 0.2em;
-moz-border-radius: 0.2em;
border-radius: 0.2em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.2);
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
}
色々なサイトに accesskey が設定されているかどうか、通常のブラウジングをしながら気にしてみるという目的なので、スタイリングしてあるほうが、サイトのデザインにとけ込まず、いつも同じように表示されるので、見つけやすかったです。
アクセスキーの押し方
以下のキー + accesskey を使うことが出来ます。
| |
IE |
Firefox |
Chrome |
Safari |
| Windows |
Alt |
Alt + Shift
| Alt |
Alt |
| Mac |
|
control |
control + option |
control + option |
ブラウザのバージョンによって少し違うようです。Wikipedia にまとめてありました。
Access key – Wikipedia, the free encyclopedia
HTML-Ipsum
Web サイトでよく使いそうな項目のダミーテキスト。
そのままだと英語なので日本語の組み上がりの検討には向かないけれど、フォーム一式のダミーテキストが欲しいときなどにはいいかも。
デスクトップのブラウザからブックマークレットや拡張機能などで Read It Later に放り込んでおいて、iPhoneアプリの Read it Later の Text View で読むのが好きなんですが、デスクトップのブラウザ向けのテキスト表示にするブックマークレットやChrome の拡張機能にしたものがあるんですね。
 このサイトの記事を表示させたら、コードハイライトのプラグインの行番号が崩れてました。
このサイトの記事を表示させたら、コードハイライトのプラグインの行番号が崩れてました。







 ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。
ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。