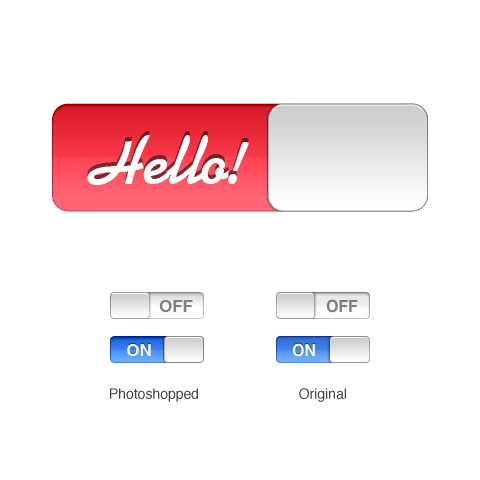
iPhone のトグルスイッチを Photoshop のシェイプとレイヤー効果を使って模写しました。
やってみて思ったことをいくつか書きます。
物質感とデフォルメ
現実世界のボタンであれば凹凸の陰影や色の境目によって、「境界線」があるように見えたり、一色であるはずのボタンにグラデーションがかかっているように見えます。その陰影のつき方は光のあたり方や物体の素材によって変わってきます。
UIのパーツであるので、デフォルメされ強弱がついていますが、GUIの中の世界での光の射し方や物質感がよく考えられているなーと思います。
境界線
 ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。
ボタンには境界線が描かれているのですが、グレー一色などではなくグラデーションのかかったグレーとグラデーションのかかった青になっています。
この境界線はボタンの何を表しているのか?と考えると、くぼんだ部分にできる陰影だろうと。なので、くぼみが青のときは青を反映したグラデーションにし、くぼみが白の時にはグレーのグラデーションを使っています。
ハイライト
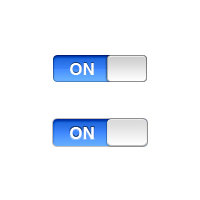
 レイヤー効果でグラデーションやベベルをなんとなくかけてもまったくシャープさが出ません。数十ピクセルのサイズで、素材感や凹凸感を出すには、ハイライト部分の入れ方が重要なようです。
レイヤー効果でグラデーションやベベルをなんとなくかけてもまったくシャープさが出ません。数十ピクセルのサイズで、素材感や凹凸感を出すには、ハイライト部分の入れ方が重要なようです。
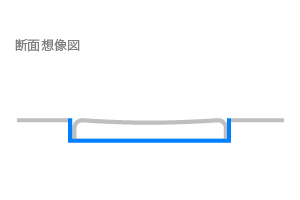
トグルスイッチのスライドするスイッチ部分では、断面を想像すると少し角が落ちていて、中央部は緩やかに凹んでいるような気がします。ハイライトはハイエストライトをシャープに入れ、シャドー部分は境界線と一緒に表現されていると考え省略しています。
Photoshopでレイヤー
 シェイプとレイヤー効果を使う利点は、変更が楽なことです。レイヤー効果をうまく使えば、文字の入れ替えや色の変更にも対応出来ます。
シェイプとレイヤー効果を使う利点は、変更が楽なことです。レイヤー効果をうまく使えば、文字の入れ替えや色の変更にも対応出来ます。
模写をしようと考えたとき、陰影、境界線などを白黒のグラデーションとレイヤーの合成方法で対処し、色味を出来る限り直接指定しないで出来るかと考えました。
ベース
シェイプを重ねるとレイヤー効果がはみ出したり、シェイプの角丸の部分のエッジがはみ出したり、にじんだりするので、クリッッピングしています。
境界線
レイヤー効果で境界線をつけると、透明度や乗算などを指定しても、レイヤー効果を指定したレイヤーの色など無視します。境界線自体に青のグラデーションなどを指定したくなかったので、境界線は別パーツにしています。これってオプションで変えられたり、CS4 以外では違かったりしますかね?
まとめ
まずはデザイン・UI を設計して、光や質感を決めることが重要ですね。
Photoshopで作るときに、レイヤーを分けて効果を重ね合わせる必要性や、ビットマップのレイヤーを重ねる方が楽そうな所などありますので、ツールの機能に縛られないようにしないといけないですね。